Toytime is a new brand, we focus on providing happiness and joy to everyone! We have diverse playing toys and gadgets such as RC toys, fidget toys, educational toys, party toys and so on. We are always ready to offer you the best products with considerable services.
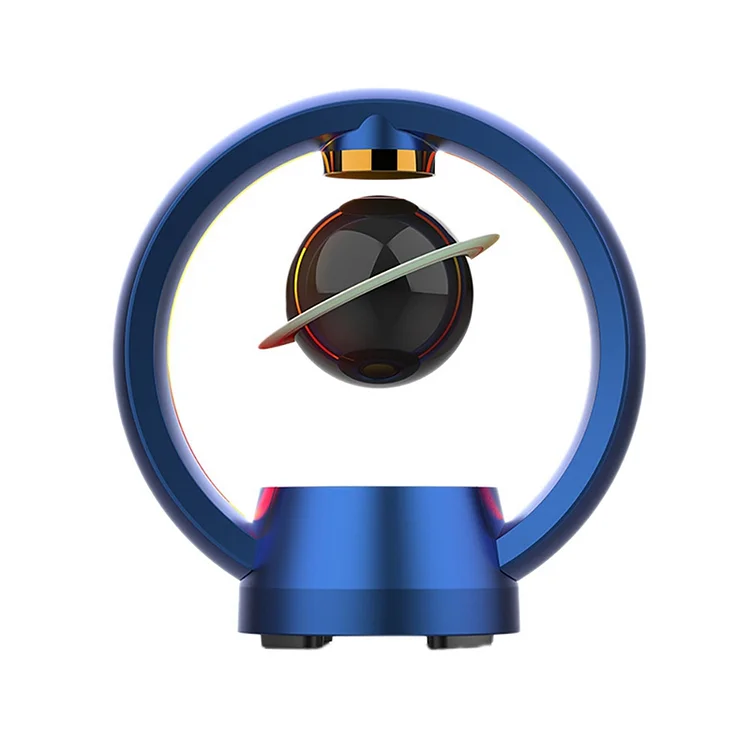
Magnetic Levitation Speaker Bluetooth 5.0 LED Wireless Floating Speaker Stereo Touch Cool Computer Audio for Home
Product Specification
Support Dropshipping and Wholesaling.
100% Original and Good Quality with Free After-sale Warranty.
Desktop magnetic levitation bluetooth speaker, cool lighting effect 360° surround sound levitation technology, high-power speakers, wireless bluetooth, smart touch, multi-compatible devices, USB power supply, power failure protection
Maglev technology can rotate 360° HIFI sound quality surround sound, the best bass brings you live sound like a concert
Fingerprint touch adjustment, ingenious design, touch the indication area, switch function at will, cool atmosphere light with different usage scenarios, can switch colors, so that the sound is not limited to hearing
Upgrade Bluetooth 5.0 chip, high-speed transmission, low power consumption, stable and continuous connection, 15 meters connection without lag, Bluetooth can be connected freely within 15 meters, listen to beautiful audio at any time, and enjoy good music Power failure protection Intelligent adsorption, the floating body is automatically adsorbed on the bracket when the power is off, so there is no need to worry about falling , can be used as accessories, use automatic suspension to create a dreamy cosmic vision, add more excitement to life
Item model number: C1
Connection method Bluetooth: 5.0
Interface type: USB
Frequency response range: 100HZ-20KHZ
Effective distance: 15 meters
Built-in battery capacity: more than 4000 mAh
Power: 8w
Size:220x116.6x230mm
Material:abs
Colour:Blue
Package Contents: 1 x Bluetooth Speaker 1 x usb cable Only the above package content, other products are not included.
Note: Light shooting and different displays may cause the color of the item in the picture a little different from the real thing. The measurement allowed error is +/- 1-3cm.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()